Framer is known for its powerful design and prototyping capabilities. However, the elements that supercharge Framer are components. These components help designers create stunning, interactive websites.
While many components are widely known, there are several hidden gems that can significantly enhance your project.
In this blog, we’ll explore seven free Framer components you didn’t know you needed, each bringing unique functionality and style to your designs.
PDF Viewer

Overview
The PDF viewer component designed by Arun Raj allows you to embed and display PDF files directly within your website. This is particularly useful for showcasing documents, reports, and brochures without requiring users to download files.
Features
Supports multi-page PDFs
Zoom and navigate through pages
Responsive design for various devices
Ability to download a PDF
Implementation
Add the PDF viewer component to your Framer project.
Upload your PDF file or provide a URL link.
Customize the appearance if needed.
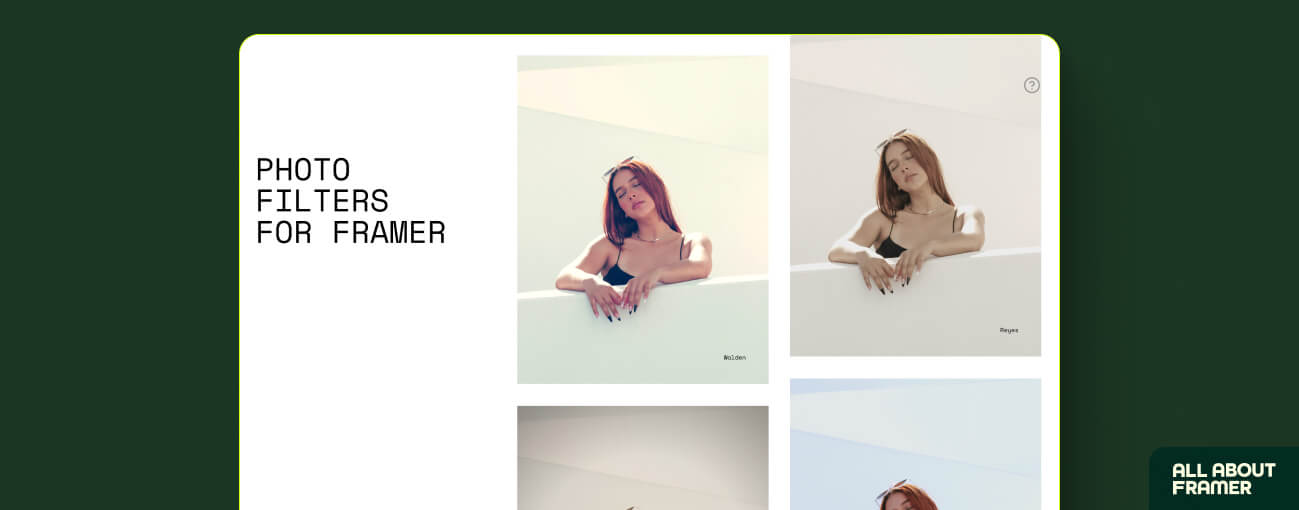
Photo Filter

Overview
Enhance your images with the photo filter component designed by Ismael Martínez, which offers a variety of filters to apply directly within Framer. This tool allows you to tweak the appearance of your visuals without needing external editing software.
Features
Wide range of filters
Adjust image size
Real-time preview
Easy integration with image elements
Implementation
Insert the photo filter component into your design.
Choose the image you want to apply the filter to.
Select from the available filter options.
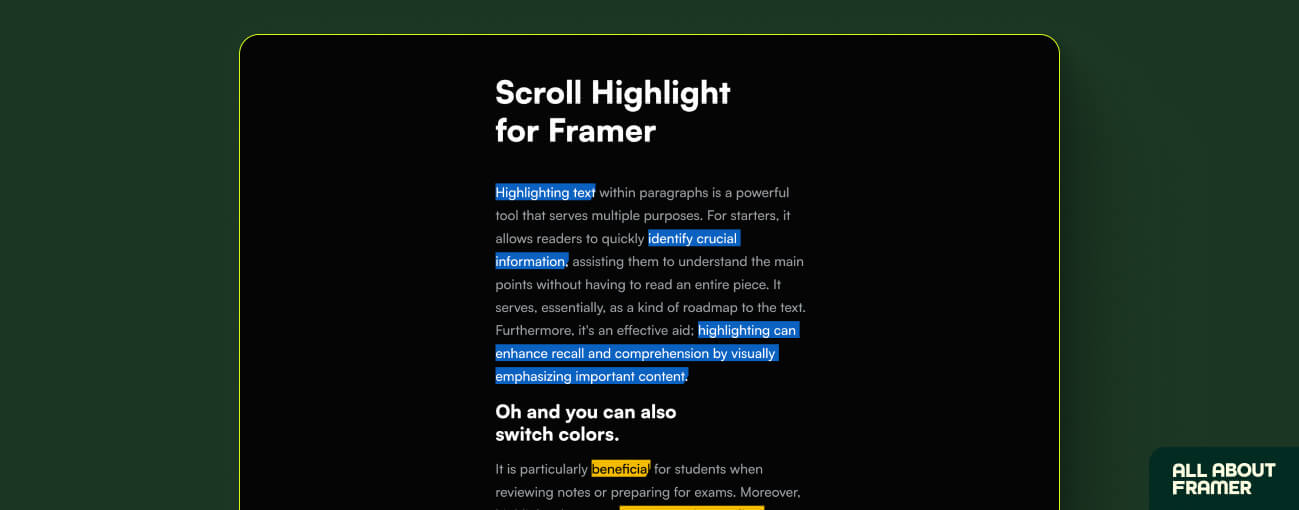
Scroll Highlight

Overview
The scroll highlight component designed by Framer University & Jhey Tompkins enhances navigation by visually highlighting the text in a paragraph of a text layer as users scroll. This is especially useful for long, single-page websites.
Features
Highlights text in a paragraph
Smooth scrolling transitions
Customizable highlight colors
Implementation
Add the scroll highlight component to your project.
Link navigation items to corresponding page sections.
Customize the highlight style to match your design.
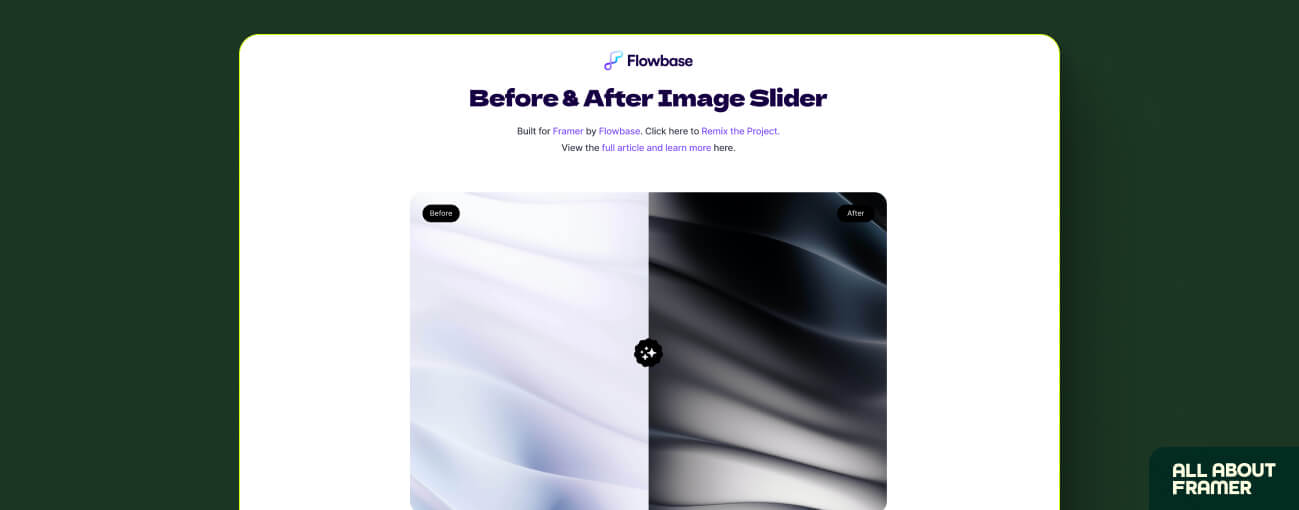
Before & After Image Slider

Overview
The before & after image slider designed by FlowBase allows users to compare two images interactively. This component is ideal for showcasing transformations, such as photo retouching, product enhancements, or architectural renovations.
Features
Smooth sliding transition
Adjustable divider position
Customizable slider handle
Supports touch and mouse input
Implementation
Insert the before & after image slider component into your design.
Upload the before and after images.
Adjust the initial position of the slider handle.
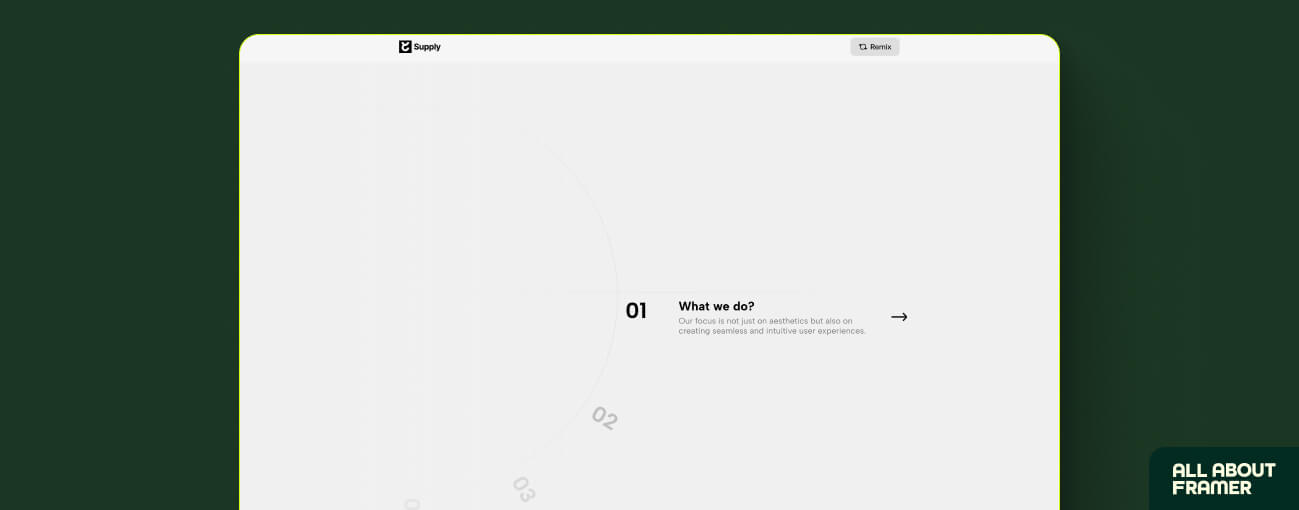
Rotary Carousel

Overview
The rotary carousel component designed by Fabian Albert provides a unique way to display a series of images or items in a rotating carousel. This engaging component is perfect for portfolios, product showcases, and interactive galleries.
Features
3D rotation effect
Adjustable rotation speed and direction
Supports various content types (images, text, etc.)
Mobile-friendly (Responsive)
Implementation
Add the rotary carousel component to your Framer project.
Insert the images or content items you want to display.
Customize the rotation settings (speed, direction).
Real Time World Clock

Overview
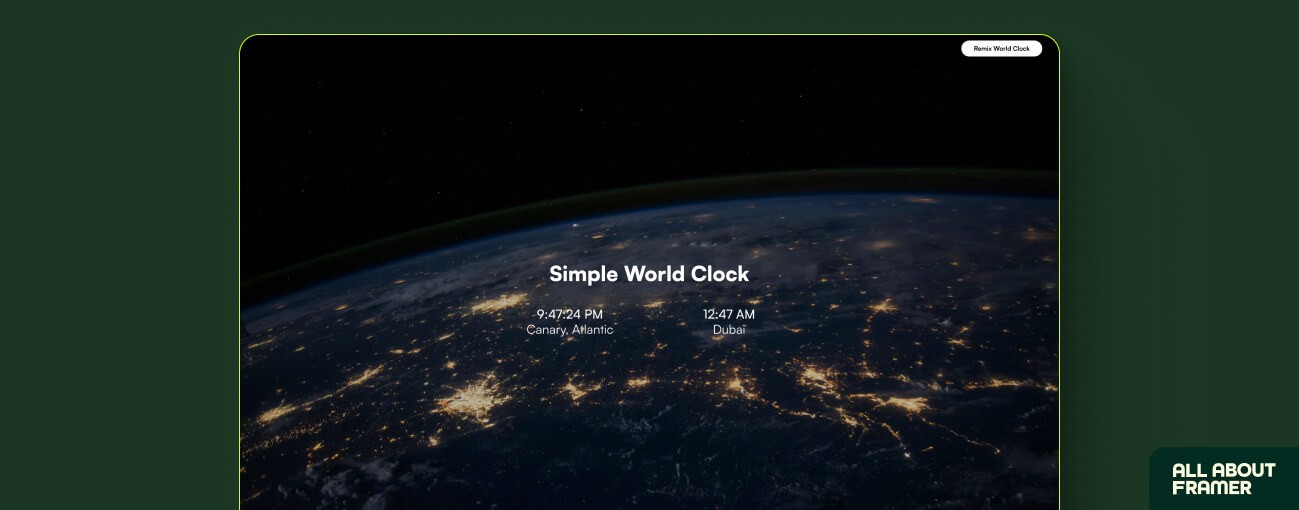
The real-time world clock component designed by Harsh Upadhyay displays current times from different time zones around the world. This is an excellent addition for global businesses, event schedules, and international teams.
Features
Display time for any timezone
Customize font, size, weight, and color
Toggle between 24-hour and 12-hour formats
Optionally show seconds
Implementation
Insert the real-time world clock component into your design.
Add the time zones you want to display.
Customize the clock styles and appearance.
Conclusion
These 6 free Framer components can significantly enhance your website’s functionality and aesthetic appeal. By incorporating these tools, you can create a more engaging, interactive, and user-friendly experience. Whether you need to display documents, add interactive image comparisons, or showcase global times, these components offer powerful solutions to elevate your design.
FAQs
How do I integrate a PDF viewer in Framer?
Add the PDF viewer component, upload your PDF, and customize its appearance and toolbar settings.
Can I apply photo filters directly in Framer?
Yes, use the photo filter component to apply and adjust filters on your images within Framer.
What is the purpose of the scroll highlight component?
The scroll highlight component visually highlights text in a paragraph as users scroll, improving navigation on long pages.
How can I showcase before and after images?
Use the before & after image slider component to create an interactive comparison between two images.
What makes the rotary carousel component unique?
The rotary carousel provides a 3D rotation effect for displaying a series of images or items, offering an engaging user experience.
How do I display multiple time zones on my website?
Integrate the real-time world clock component, add the desired time zones, and customize the clock styles.




